In SMPL Q+A, we interview our practitioners on all things relevant to branding, design and simplicity. Here, we speak with Jenna Isken, Group Director, Experience; Katie Conway, General Manager; Kristen Berry-Owen, Senior Director, Research + Insights; James Allen, Associate Creative Director; Sean Carney, Director, Experience Production; and Maria Magnani, Senior User Experience Strategist, Media.Monks about creating a new website that provides an opportunity to amplify Jacobs’ story and digitally express its brand through the power of people-focused storytelling.
Why did Jacobs engage Siegel+Gale?
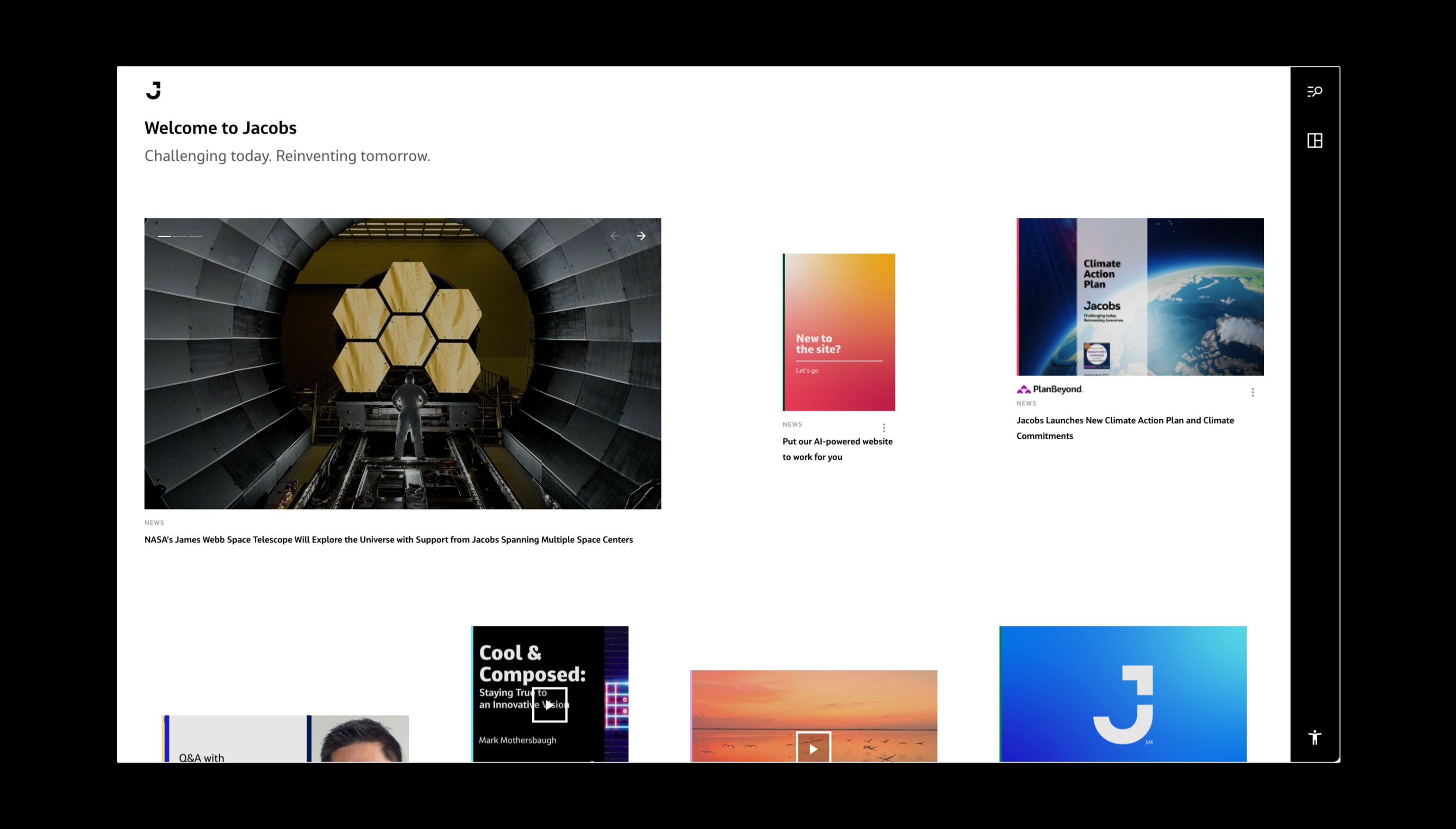
Jenna Isken: Jacobs recognized the potential of their website. When it came to building relationships with everyone, from employees to potential clients, the website had the potential to turn from a destination for information into a tool for the business that stood for the brand.

Strategy
Can you speak to how we ensured brand continuation and representation within the strategy for the new website?
Katie Conway: Delivering on Jacobs’ brand promise of “Challenging today. Reinventing tomorrow.” was at the heart of our project goal. From day one, we set out to challenge the conventions and assumptions of websites today and design a purposeful digital experience that reinvents tomorrow. We began every work session and review with a reminder of this objective.

Experience
How is the website an extension of Jacobs’ people and culture?
JI: One thing we repeatedly heard throughout our discovery was the incredible impact Jacobs’ employees have on whomever they’re working with. Whether they are helping to solve problems or bringing new ideas to the table, despite the organization’s size and vastness, people feel very heard and supported throughout their interactions. We knew that sense of listening and support needed to come through the website experience. Instead of trying to assume we knew everything about our users based on their digital footprint, we set out to create a conversation.
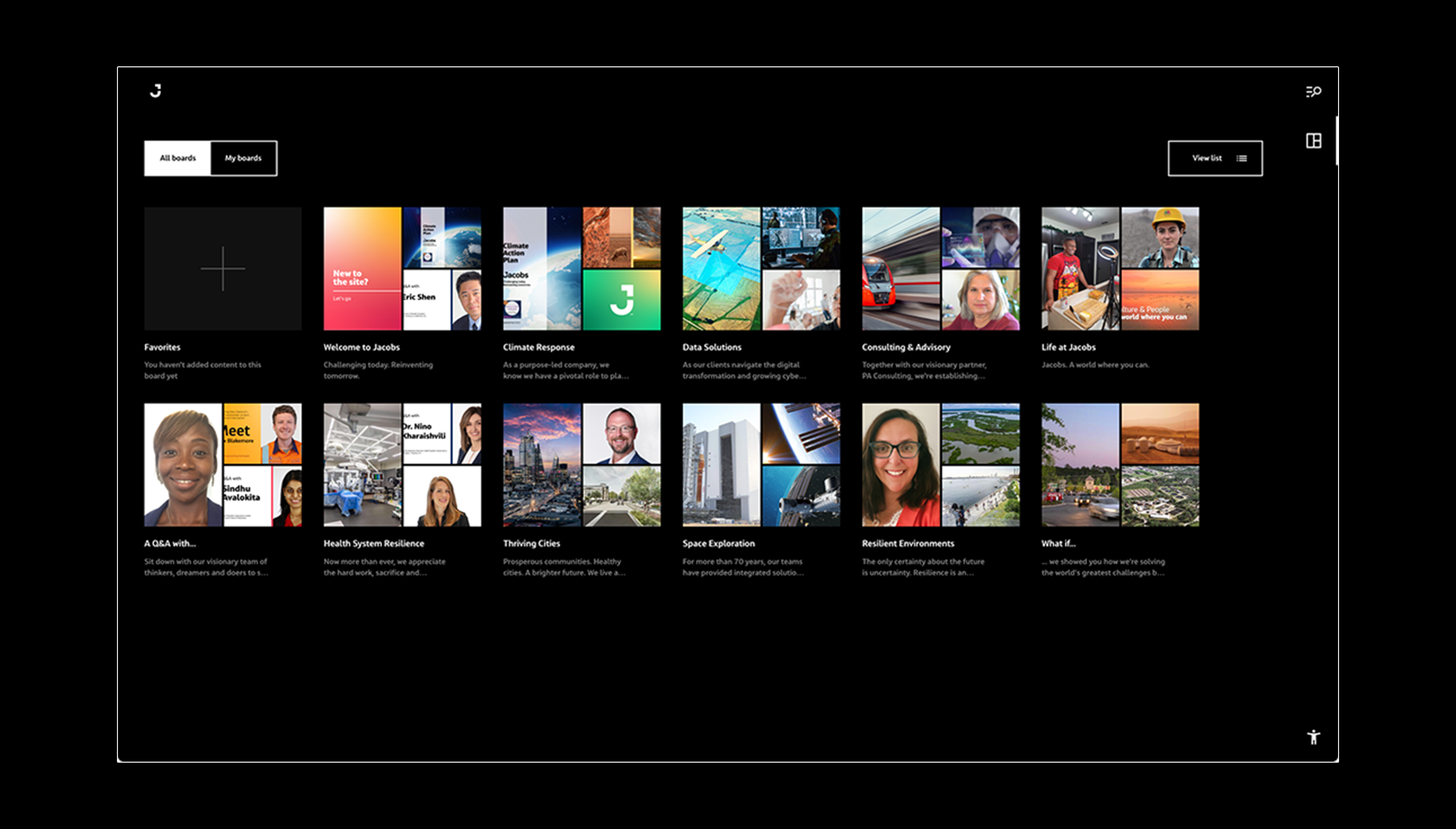
Things like the ability to customize your experience without logging in, to personal boards and creating moments of customization through those personalized boards to leveraging platform intelligence that could help the site feel responsive and smart instead of over-indexing on being predictive.

How is Jacobs’ site state of the art?
Sean Carney: The new Jacobs.com is the first website of its kind to utilize Artificial Intelligence (AI) search to its fullest capacity; this is brand new for this vertical. This website learns as more people use it, and our AI search engine applies this accumulated knowledge and serves content back in a bespoke way for each user.
To facilitate this cutting-edge experience, we dissolved the usual content hierarchies. Now vital content of all types—case studies, podcasts, employee spotlights, news—sit next to each other as equals. Utility, relevance and delight are the only criteria.
And the bespoke content, the personal boards, can be saved and shared, transforming Jacobs.com into a powerful marketing and educational hub for the Jacobs team to extend the dialog to new clients and employees alike.
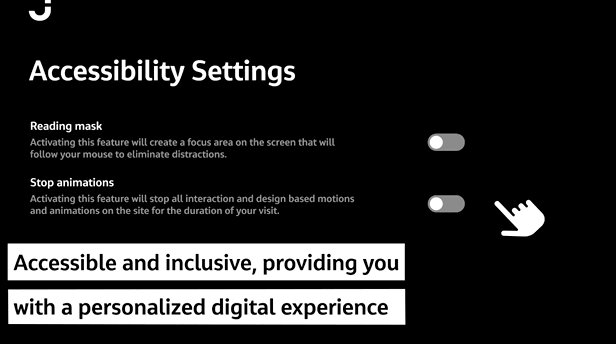
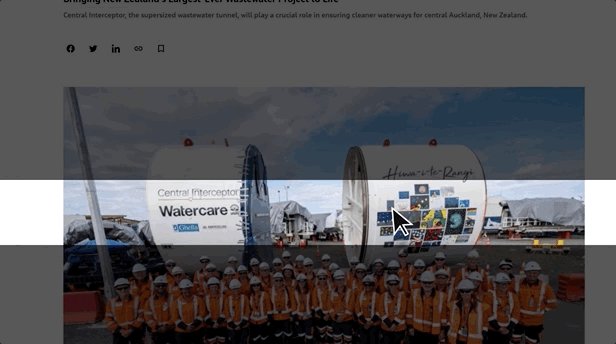
Accessibility is an important consideration for the site, with on/off toggles for Reading Masks and Animation Stoppage included as the first steps for planned accessibility updates in respect of one of Jacobs’ core values: inclusion.

Research
What role did research play in this partnership?
Kristen Berry-Owen: Working hand-in-hand with Jacobs and our Strategy and Experience teams, we identified five internal and external audience segments to ground and guide us throughout the process. Through global focus groups with each audience, we listened to users describe their current behaviors, pain points and unmet needs. We explored preferences, such as level of personalization, which informed the current-state user journeys that our Experience team could challenge and reimagine for the future.
As we developed that vision, we tested ideas in the low-res journey maps with our five audience segments and recalibrated them based on user feedback. Later, working closely with the Design team, we conducted UX testing on several design concepts and navigation to recommend a digital experience that would be relevant and intuitive to end-users, solve known pain points (such as the search function) and deliver something truly unexpected.

Web Development
How did you apply the design strategy to the website experience?
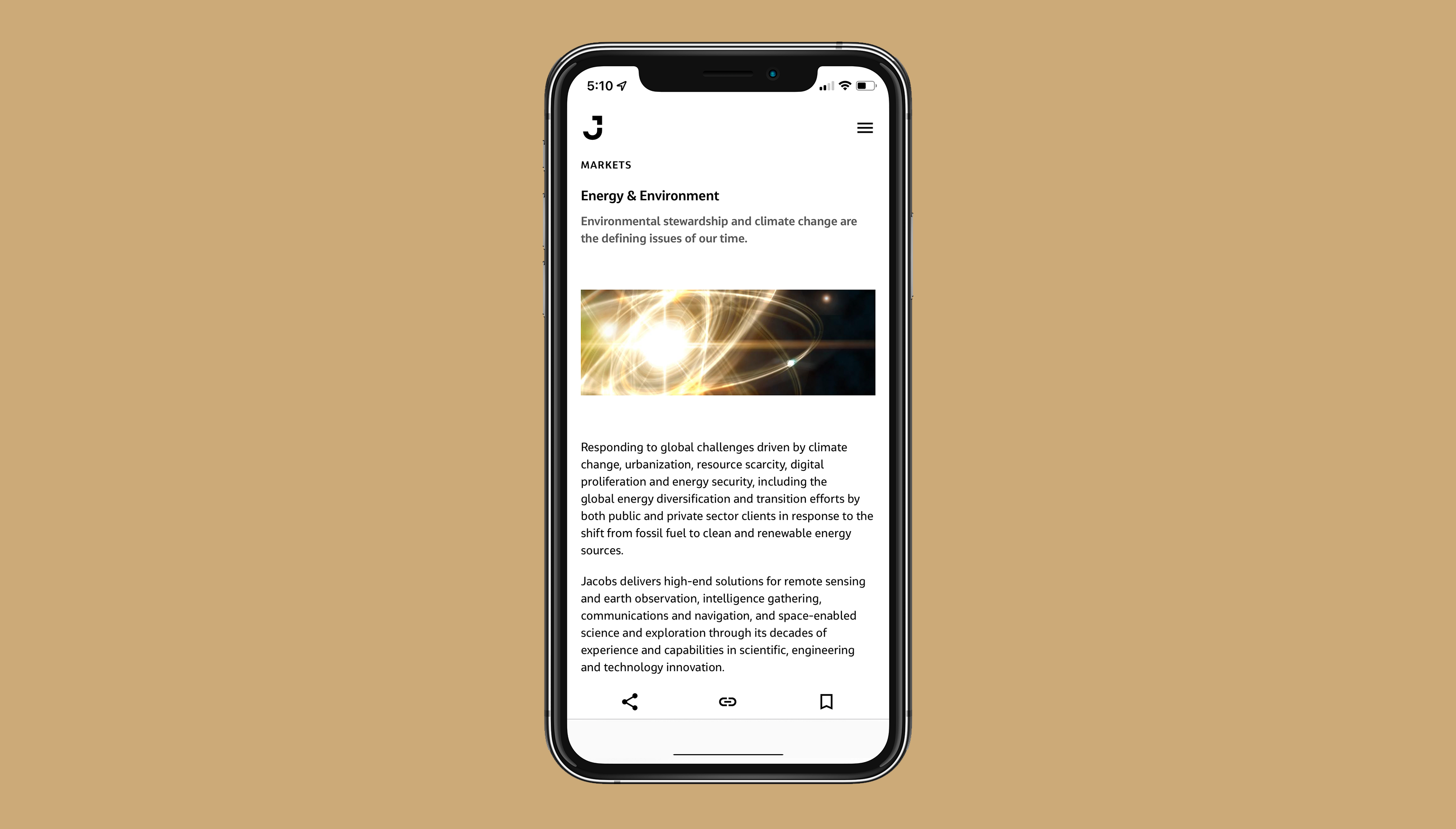
Maria Magnani: We took the time to deeply understand the different personas that will interact with the new Jacobs website. We prioritized thinking of Jacobs as a company and as a brand in order to create a strong brief to guide our design explorations. What we achieved, as a result, is an experience that challenges the perceptions of a B2B website and that truly becomes Jacobs’ digital space.

“The site provides yet another opportunity to amplify Jacobs’ story and digitally express our brand—Challenging today. Reinventing tomorrow.—through the power of people-focused storytelling. We listened and learned from insights and inputs of nearly 600 employees, clients, investors, future talent and community partners to create a unique and customizable experience personalized to the individual user. We’re calling it our ‘digital twin.’ Jacobs.com will continually evolve and grow with us and play a bigger role for both clients and potential talent, truly reflecting what we do and where we’re going. This is especially important for those we hope will join our team after learning a bit more about what it’s like to work here.”
—Marietta Hannigan, EVP, Chief Strategy, Corporate Development & Communications Officer, Jacobs